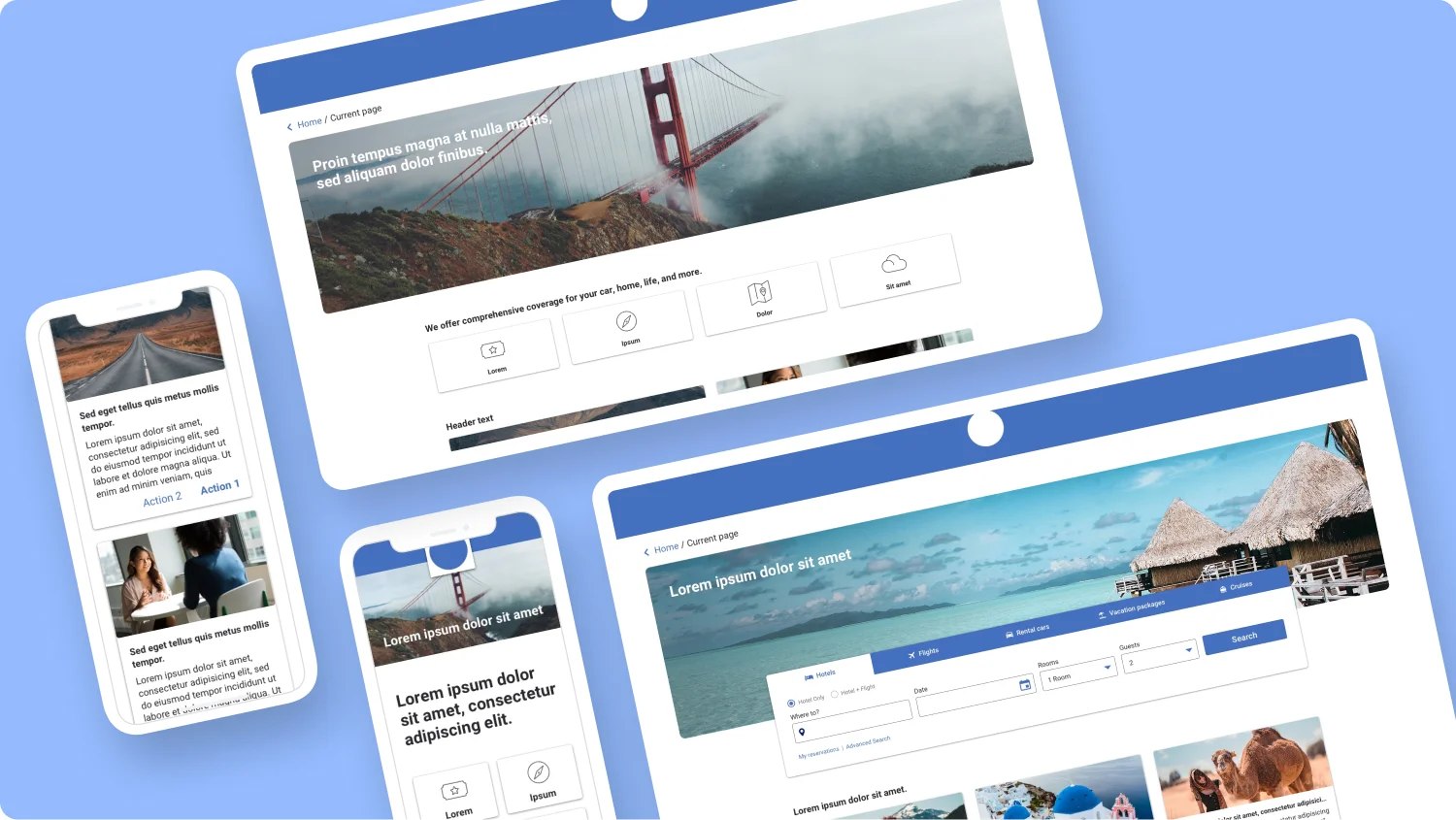
Elevating a legacy insurance brand to industry standards
This well-known insurance brand was falling short compared to other competitors due to its clunky, inconsistent, and outdated user experience and user interface. Active buttons were gray, typography and colors varied across different products, and the content strategy itself created a difficult-to-navigate user experience.
The primary issues I wanted to tackle were:
- Inconsistent components and designs across different products
- Poor UX and accessibility on the site
- Navigation across different products and services
How might we elevate both the user experience and the visual design of this brand to industry standards, while still retaining its unique branding and history?
ROLE
What began as a simple pitch to a specific team blossomed into a full site refresh. The company was undergoing a content management system upgrade and needed a design direction for MVP, which is where I was able to step in.
As the sole UX/UI designer on this team, I worked across various products and with product managers, product owners, developers, content writers, and marketers to:
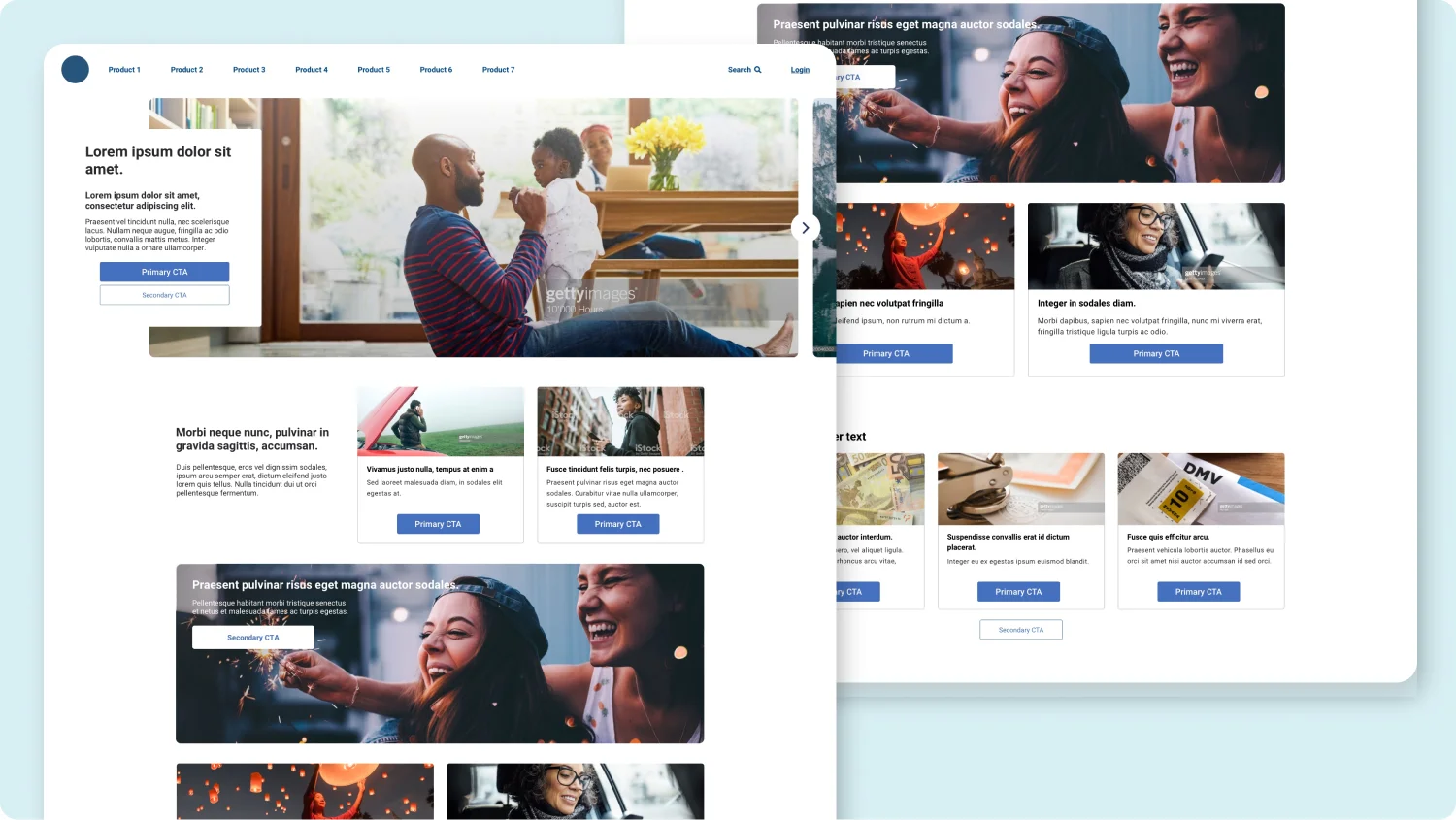
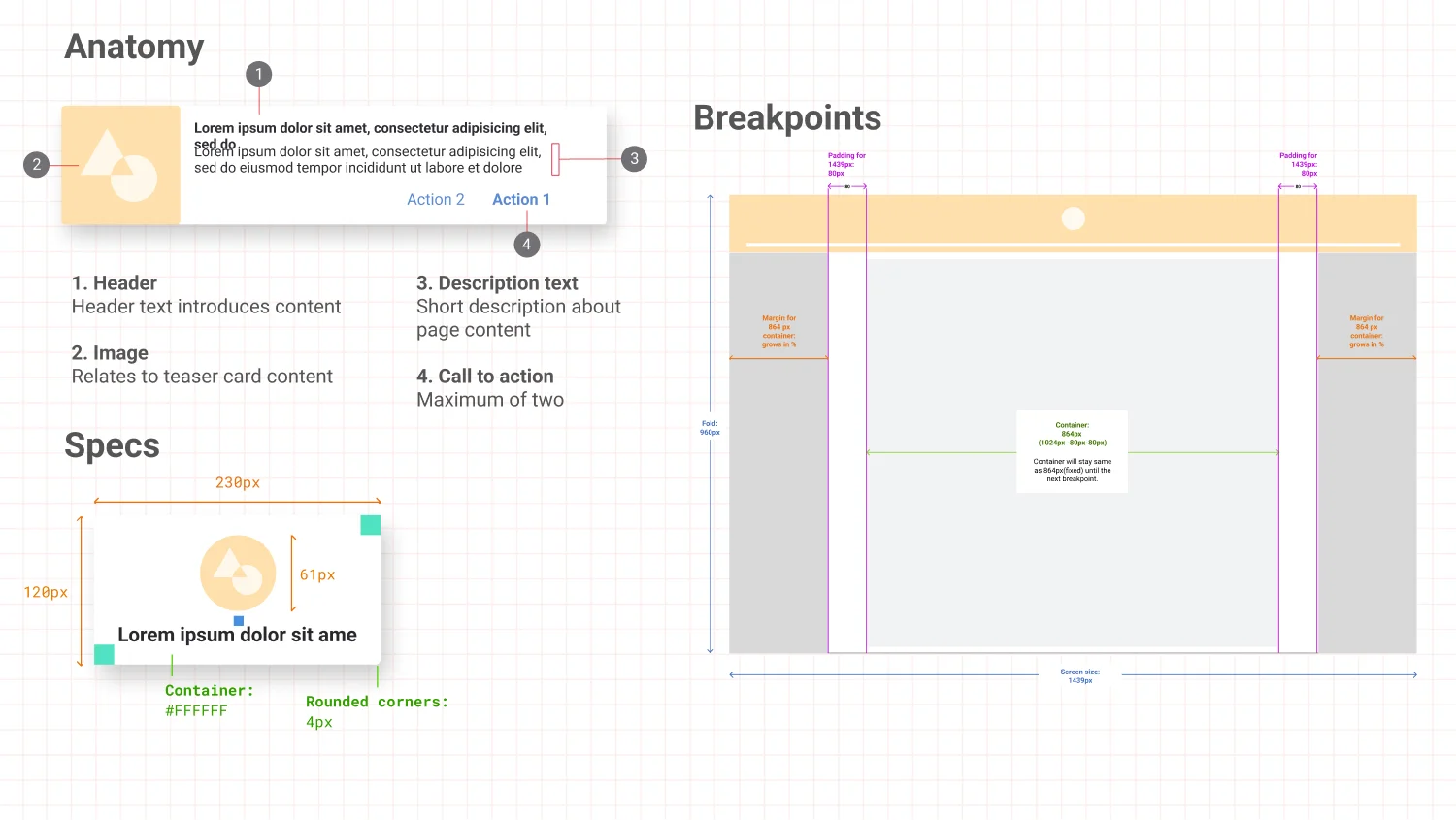
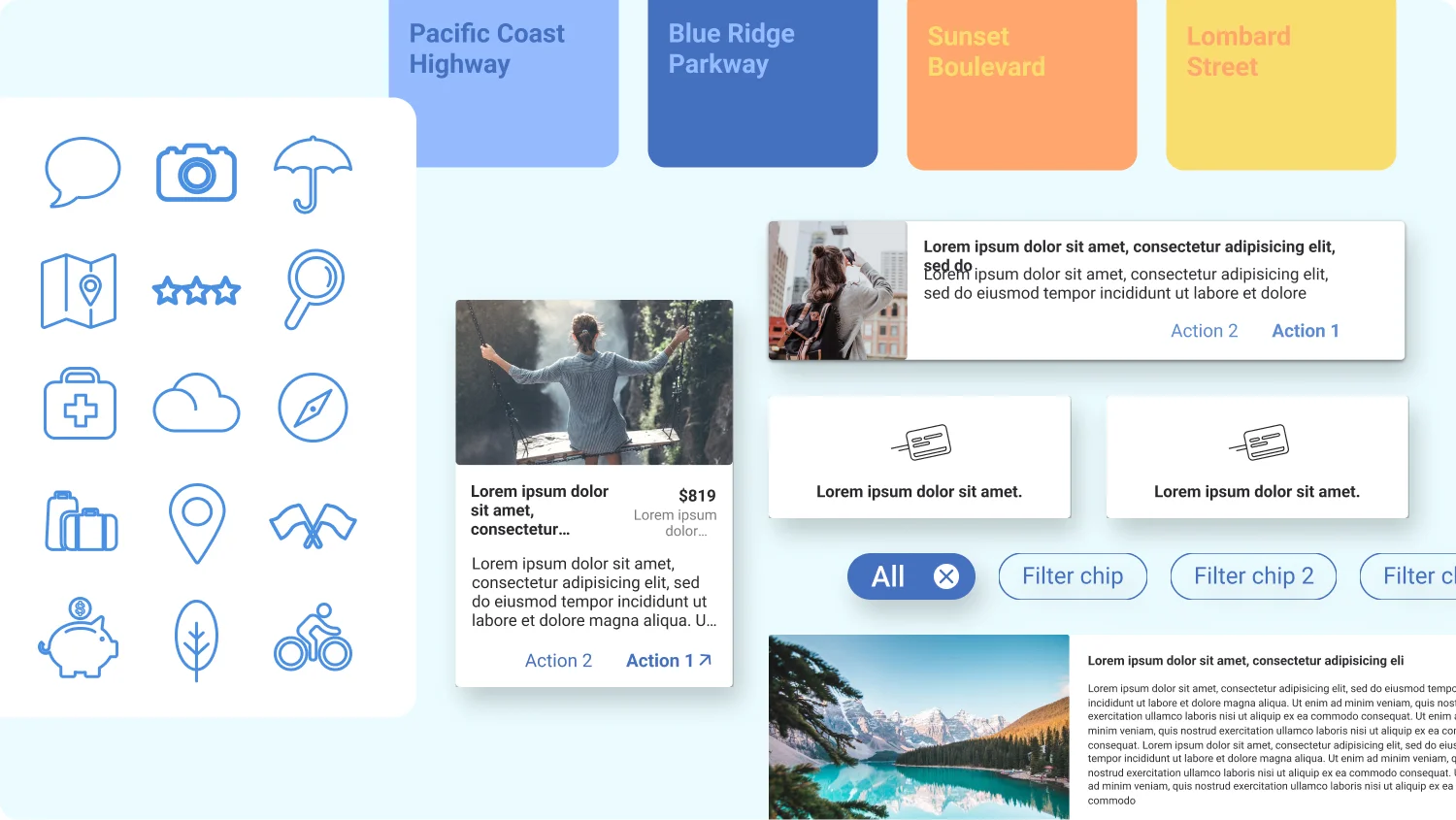
- Create a mobile-first, comprehensive system of interchangeable components to be used site-wide
- Set consistent color, typography, and UX standards across the site
- Introduce new, future-state ideas for the visual design to set the brand apart from competitors
- Work closely with developers and content writers to spec and QA created assets and pages
RESULTS
- Component library and site design implemented in Q3 2020